반응형
https://dribbble.com/shots/19858341-Financial-Mobile-IOS-App
Financial Mobile IOS App
dribbble.com
여기에 있는 디자인을 따라서 해본다고 한다.(단순히 UI만 따라서 할 것이다.)
나는 'ColorZilla'라는 chrome extension을 이용해서 색상을 가져왔다.
진행한 내용은 다음과 같다:

- appBar를 제거한다. -> 제목 없이 모두 body에 때려박는 것 같다.
(AI가 만들어주던 앱은 appBar를 사용하던데...) - backgroundColor : 배경화면이 #181818인데, 이를 '0xFF'를 앞에 붙이고 뒤에 181818를 붙여주면 된다.
- Padding을 통해서 좌우의 공백을 만들어준다.
- SizedBox를 이용해서 위의 빈 공간을 만들어준다.
- Column은 1열, 2열, 3열, ... 이고, Row는 1행, 2행, 3행, ...의 방향을 말하는 것이다.
- Row의 main Axis는 '가로 방향', Column의 main Axis는 '세로 방향'
- Row의 cross Axis는 '세로 방향', Column의 cross Axis는 '가로 방향'
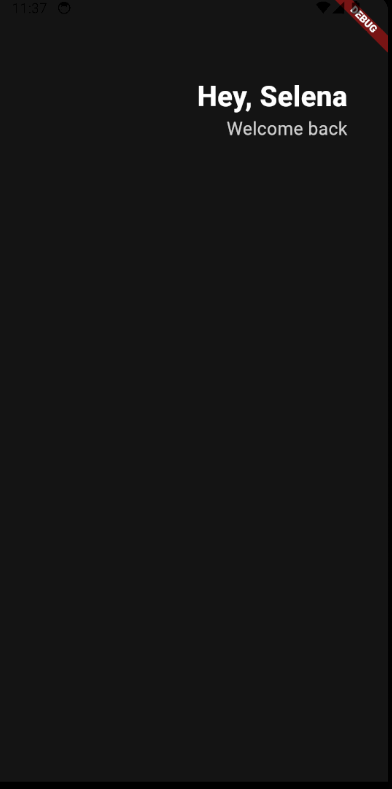
- 'Hey, Selena', 'Welcom back' 문구 추가. 굵기, 크기 등은 눈대중으로 맞춤.
위 과정의 결과는 왼쪽 스크린샷이다.
지금까지 진행한 코드:
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Color(0xFF181818),
body: Padding(
padding: EdgeInsets.symmetric(horizontal: 40),
child: Column(
children: [
SizedBox(
height: 80,
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Text(
'Hey, Selena',
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.w800,
),
),
Text(
'Welcome back',
style: TextStyle(
color: Colors.white.withOpacity(0.8),
fontSize: 18,
),
),
],
),
],
),
],
),
),
),
);
}
}
이 코드를 보면... 누구나 뭐 이딴게 다 있나... 싶을 것이다.
가독성이 안좋다는 평이 좀 있는 것 같다.
(사실 나는 AI와 함께 코딩하면서 익숙해지기는 했다...)
반응형
'앱 만들기 프로젝트 > Flutter' 카테고리의 다른 글
| Flutter - 3.2 Buttons Section (0) | 2024.10.25 |
|---|---|
| Flutter - 3.1 Developer Tools (0) | 2024.10.24 |
| Flutter - 2.3 Hello World (7) | 2024.10.18 |
| Flutter - 1.4 Flutter vs React Native (3) | 2024.10.17 |
| Flutter - 1.3 How Flutter Works (0) | 2024.10.17 |